Understanding “Contoh Desain Contact Us”

Contoh desain contack us – Effective contact forms are crucial for establishing clear communication channels between businesses and their users. A well-designed contact page fosters trust and facilitates efficient inquiries, ultimately contributing to a positive user experience. Understanding the key design elements and best practices ensures a seamless interaction for visitors seeking to connect.
A “Contoh Desain Contact Us” (Example Contact Us Design) should prioritize clarity, ease of use, and visual appeal. It’s not merely about providing contact information; it’s about creating a positive and efficient interaction point for users.
Contact Form Design Elements, Contoh desain contack us
Effective contact forms incorporate several essential elements to streamline communication. These elements work together to guide users through the process, minimizing friction and maximizing the chances of receiving a complete and accurate response. Key elements include clearly labeled fields (Name, Email, Subject, Message), a concise and clear call-to-action button (e.g., “Submit,” “Send”), and potentially, CAPTCHA to prevent spam.
Error handling and feedback mechanisms are also critical. For example, if a user forgets to fill in a required field, a clear and helpful message should appear, guiding them to complete the form correctly. Finally, providing a confirmation message after successful submission reassures the user that their message has been received.
Effective “contoh desain contact us” pages often mirror the overall brand aesthetic. For instance, maintaining visual consistency with elements found in a well-designed “contoh desain company profile hotel,” such as contoh desain company profile hotel , can enhance brand recognition. This cohesive approach ensures a seamless user experience, ultimately improving the overall effectiveness of the contact page.
A well-crafted contact page, therefore, contributes significantly to a positive brand image.
Contact Page Layouts
Contact page layouts vary depending on the overall website design and the specific needs of the business. Several common layouts exist, each with its strengths and weaknesses.
Different layouts cater to various purposes and aesthetic preferences. Consider the following examples:
- Simple Form Layout: This layout features a straightforward form with essential fields placed centrally on the page. It’s clean, easy to navigate, and ideal for websites with minimal design elements. Imagine a single column with the form fields stacked neatly one above the other, with ample white space between them. The simplicity enhances readability and usability.
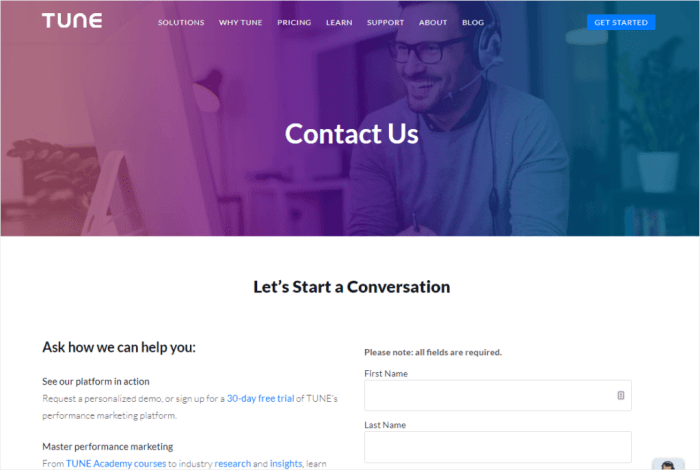
- Integrated Contact Section: This integrates the contact form within a larger page, often a “Contact Us” or “About Us” page. This might include a map, company address, and phone number alongside the form. This layout is useful for businesses wanting to provide comprehensive contact information. Visually, this could be implemented with the contact form nestled within a larger section, perhaps to the right of a company map and address details.
- Multi-Column Layout: This layout distributes the contact information and the form across multiple columns. This approach works well for websites with substantial content and allows for a more visually appealing presentation. For example, one column might contain the contact form, while another displays a company logo and relevant social media links. This visually breaks up the information and keeps the page from feeling cluttered.
Best Practices for User-Friendly Contact Forms
Designing user-friendly and visually appealing contact forms is crucial for positive user experience. Several best practices can significantly improve the effectiveness of your contact page.
These practices are critical for optimizing user engagement and ensuring efficient communication.
- Clear and Concise Labeling: Use clear and concise labels for all fields, avoiding jargon or overly technical language. For example, instead of “Your Email Address,” simply use “Email”.
- Input Field Validation: Implement real-time validation to alert users of errors as they type. This prevents submission of incomplete or incorrect information.
- Appropriate Field Types: Use appropriate input field types (e.g., email, phone number, text area) for each field to enhance user experience and data accuracy.
- Visual Hierarchy: Use visual cues such as size, color, and spacing to guide users through the form and highlight important elements. This might involve using bolder fonts for headings or labels, or contrasting colors to draw attention to call-to-action buttons.
- Accessibility Considerations: Design the form with accessibility in mind, ensuring it’s usable by people with disabilities. This includes using sufficient color contrast, providing alternative text for images, and ensuring proper keyboard navigation.
Contact Form Functionality: Contoh Desain Contack Us

Creating a functional and user-friendly contact form is crucial for any website. A well-designed form facilitates communication between website visitors and the organization, leading to improved customer service and engagement. This section will explore the design and implementation of a responsive contact form, emphasizing clear labeling and seamless email integration.
A responsive contact form adapts seamlessly to different screen sizes, ensuring optimal usability across various devices, from desktops to smartphones. Clear and concise labeling for each field is essential for user understanding and efficient data collection. Finally, integrating the form with email services automates the submission process, saving time and resources.
Responsive Contact Form Design using HTML
The following HTML code creates a contact form using a table for layout, ensuring responsiveness through CSS (which would be added separately). This example uses a 4-column table structure. Note that using tables for layout is generally discouraged in modern web design in favor of CSS grid or flexbox, but this example demonstrates a basic approach. A more robust implementation would utilize these modern techniques for improved accessibility and maintainability.
<table> <tr> <td><label for="name">Name:</label></td> <td><input type="text" id="name" name="name" required></td> <td><label for="email">Email:</label></td> <td><input type="email" id="email" name="email" required></td> </tr> <tr> <td colspan="2"><label for="subject">Subject:</label></td> <td colspan="2"><input type="text" id="subject" name="subject" required></td> </tr> <tr> <td colspan="4"><label for="message">Message:</label><br><textarea id="message" name="message" rows="5" cols="40" required></textarea></td> </tr> <tr> <td colspan="4"><input type="submit" value="Send"></td> </tr></table>
Importance of Clear and Concise Labeling
Clear and concise labeling is paramount for optimal user experience. Vague or misleading labels can confuse users and lead to errors in data submission. Each field should have a label that clearly indicates the type of information required. For instance, instead of “Name,” consider “Your Full Name” for improved clarity. Using placeholder text within input fields can also aid users, but labels remain crucial for accessibility.
Proper labeling ensures that the collected data is accurate and complete, simplifying data processing and analysis on the receiving end.
Integrating a Contact Form with Email Services
Integrating a contact form with email services involves using server-side scripting languages such as PHP, Python, or Node.js. These languages handle the submission process, validating user input, and sending the collected data to a designated email address. This often involves using libraries or APIs provided by email services like Gmail or other SMTP providers. For example, a PHP script might use the PHPMailer library to send emails securely.
The script would retrieve the form data, format it into an email message, and then use the email library to send it to the specified recipient. The process involves configuring the email server settings (SMTP server, port, username, and password) within the script to ensure successful email delivery. Robust error handling is crucial to manage situations like network issues or invalid email addresses.
FAQ Guide
What are the essential fields for a contact form?
At minimum, include name, email, and message fields. A subject field is also highly recommended.
How can I prevent spam submissions?
Use CAPTCHA or honeypot fields to deter automated spam submissions. Consider using a plugin or service designed to filter spam.
What are some alternative ways to display contact information besides a form?
You can use a map showing your location, social media links, or a simple list of contact details.
How important is mobile responsiveness for a contact page?
Crucial. Ensure your contact form is fully responsive and functions flawlessly across all devices (desktops, tablets, and smartphones).